Dynamische Strompreise stehen bald vor der Tür. Aus diesem Anlass fangen wir schon mal an, die Verbraucher bzw. deren Verbrauch zu optimieren, indem diese nur dann Kosten verursachen soll, wenn der aktuelle Preis am günstigsten ist.
Strompreis ermitteln
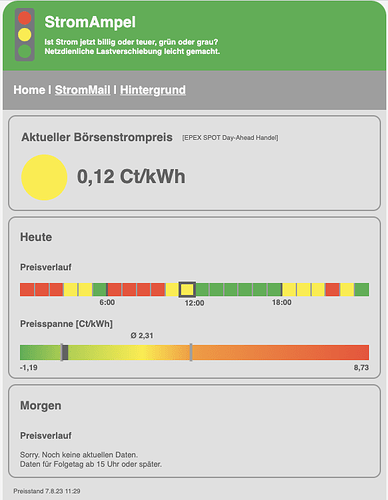
Den aktuellen Strompreis bekommen wir von der StromAmpel - Home - Ist Strom jetzt billig oder teuer, grün oder grau? - Netzdienliche Lastverschiebung leicht gemacht.
Diese wiederum bekommt ihre Daten von der ENTSO-E Transparency Platform - über die wir uns auch eine API Zugang holen werden.
Scrape Sensor
Die Scrape - Home Assistant -Integration „kratzt“ Informationen von Websites. Der Sensor lädt eine HTML-Seite und bietet Ihnen die Möglichkeit, nach einem Wert zu suchen und diesen auszusondern (herauszufiltern).
Was macht dieser Code genau? Erklärung von ChatGPT - hier klicken!
Dieser Code definiert einen Sensor in Home Assistant, der Informationen von der Website „https://stromampel.info/“ abruft. Der Sensor sucht auf dieser Website nach einem bestimmten HTML-Element, das durch die CSS-Auswahl „#price“ identifiziert wird. Der Wert dieses HTML-Elements wird dann in eine Zahl umgewandelt und als Sensor „Strompreis“ mit der Einheit „Ct/kWh“ in Home Assistant angezeigt. Dabei wird der ursprüngliche Wert, der möglicherweise mit einem Komma statt einem Punkt als Dezimaltrennzeichen formatiert ist, entsprechend angepasst, um sicherzustellen, dass er als Zahl erkannt wird. Abschließend wird dem Sensor gesagt, dass er ebenfalls zur Messung verwendet werden soll state_class: measurement, damit die Werte auch statistisch ausgewertet werden können und z.B. in der Statistics graph card - Home Assistant angezeigt werden kann.
scrape:
- resource: https://stromampel.info/
sensor:
- name: Strompreis
select: "#price"
unit_of_measurement: "Ct/kWh"
value_template: "{{ value.replace(',', '.').split()[0] | float }}"
icon: mdi:transmission-tower-export
state_class: measurement
Was macht der Code genau?
Dieser Code definiert einen Sensor in Home Assistant, der Informationen von der Website „https://stromampel.info/“ abruft. Der Sensor sucht auf dieser Website nach einem bestimmten HTML-Element, das durch die CSS-Auswahl „#price“ identifiziert wird. Der Wert dieses HTML-Elements wird dann in eine Zahl umgewandelt und als Sensor „Strompreis“ mit der Einheit „Ct/kWh“ in Home Assistant angezeigt. Dabei wird der ursprüngliche Wert, der möglicherweise mit einem Komma statt einem Punkt als Dezimaltrennzeichen formatiert ist, entsprechend angepasst, um sicherzustellen, dass er als Zahl erkannt wird. Abschließend wird dem Sensor gesagt, dass er ebenfalls zur Messung verwendet werden soll
state_class: measurement, damit die Werte auch statistisch ausgewertet werden können und z.B. in der Statistics graph card - Home Assistant angezeigt werden kann.