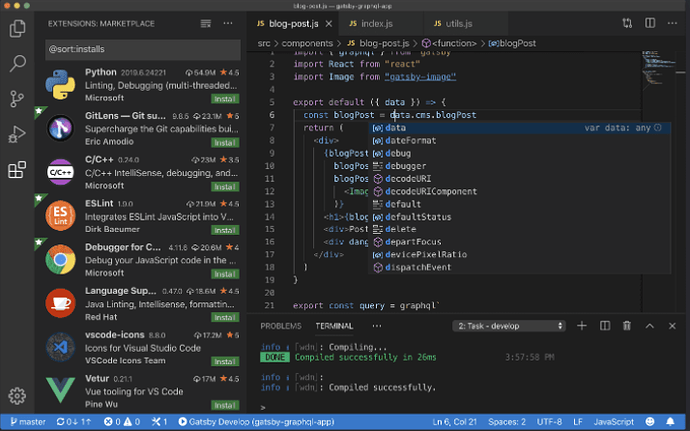
Ein browserbasierter Code Editor ist extrem praktisch. https://code.visualstudio.com/
Mit Docker kann man den beliebten Code Editor einfach installieren. Über die „Bind“ Funktion können bestimmte Ordner dem Docker Container übergeben werden, wie zum Beispiel der Config Ordner bei einer Home Assistent Instanz. Natürlich kann man auch seine WordPress Seite bzw. Shopware Shopsystem Seiten hierüber anpassen.
docker run -it --name code-server -p 7080:7080 -v "$HOME/.config:/home/coder/.config" -v "$PWD:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" codercom/code-server:latest
Persönlicher Use Case
Shopware hat ja ein ganz spezielles, sehr in die tiefe gehenden Dateisystem. Damit nicht bei jedem update, die Dateien wieder neu bearbeitet werden müssen, kann man mit sogenannten TWIG Dateien dauerhafte Änderungen vornehmen. Diese Dateien müssen einer ganz bestimmten Reihenfolge sein und man verliert sofort den Überblick. Hierbei hilf einem dann der Coder. Dennoch bleibt es ziemlich Developer unfreundlich, meiner Meinung nach.
Home Assistant ohne Supervisor
Man hat sich ja an den Supervisor in Home Assistant gewöhnt und die Einfachheit hierüber „Erweiterungen“ zu installieren. Diese sind aber auch nichts anderes als Docker Container, die sehr sehr einfach installiert sowie konfiguriert werden können.
Jeder der schon mal einen Home Assistant Docker Container ausgerollt hat, hat den Bereich Supervisor gesucht. Das kann zum Beispiel sein, wenn man über UNRAID’s integrierten Docker Dienst Home Assistant installiert hat oder auf einem NAS System wie der Synology DiskStation.
Werden Sie zum Supervisor und übernehmen die volle Kontrolle über die entsprechenden Erweiterungen
Es ist einfacher als man denkt.